Leveraging Illustration to Design for Connection
———
TLDR:
I created:
A scalable framework and an illustration system
A library of illustrated assets
Recommended guidelines for use
That enabled the use of illustration at scale across our portfolio of products and has improved our CSAT scores (more customers now describe our experiences using words like ‘delightful’ and ‘welcoming’).
Why Illustrations
The idea was to bring illustrations into our products in order to improve the overall customer experience, add delight for our customers, and help further evolve our world-class customer experiences. At the heart of this illustration system is a story centered around creating a more human connection with our customers through visual storytelling.
Illustration allows us to tell our story in a way we control, rather than relying on things like stock images available to anyone. Our illustrations allow us to incorporate moments of lightheartedness that mirrors our customers daily life. They aren’t rigid and don’t strive to be overly perfect or stylized, but rather a reflection of us.’
My role
I led the charge to create a scalable illustration system that could be leveraged by designers across our portfolio of digital products and beyond.
Strategy lead, art direction, visual design, workshop facilitation, and project management.
Goal
I noticed that multiple product teams had individually begun exploring the use of illustration within their product verticals. I was tasked with leading a team of designers to build the foundation of an illustration system that could be used across our portfolio of products and beyond.
How is illustration used today across our company?
I worked with my team to look across our current landscape to see how illustration is currently used across our utility companies. I gathered examples of how illustration is being used across various platforms such as marketing, social media, digital, print materials, etc. This allowed us to get a baseline on what styles were currently being used, and understand how illustration was being leveraged to communicate with our customers.
Collection of illustrations used across our various omni channel customer experiences.
Competitor analysis
I also conducted a competitor analysis to see how other best in class companies were utilizing illustrations as a strategic differentiator.
Looked at companies such as Dropbox, Atlassian, Airbnb, Duolingo, Headspace, and many more.
Defining our illustration style
I worked with an agency to define potential style options that we could leverage for our illustrations. We explored a range of elements, styles and colors to find what fit our current brand, but pushed it a little further.
A sample of the 16+ different styles of illustration we explored.
Testing with research
Next our goal was to see how these styles tested with customers. We tested a number of different styles across 15 customers to see which one(s) our customers had the strongest perceived connection to.
Through this research study I identified that customer did resonate more with illustrations, and it helped to improve customer perception/ connection, over things like stock photography.
Customers better connected with illustrations they perceived as:
Friendly looking but professional
Cool, comfortable, colorful and intriguing
Creative, progressive, welcoming
Fun but not kitschy. (representative of real world without being real)
Creating our illustration framework
To extend that illustration style into a more robust illustration system, I needed to think about how illustrations would be used across our portfolio. I knew we need to cover a range of uses and sizes, so I defined a system that would enable teams to communicate through illustration at scale.
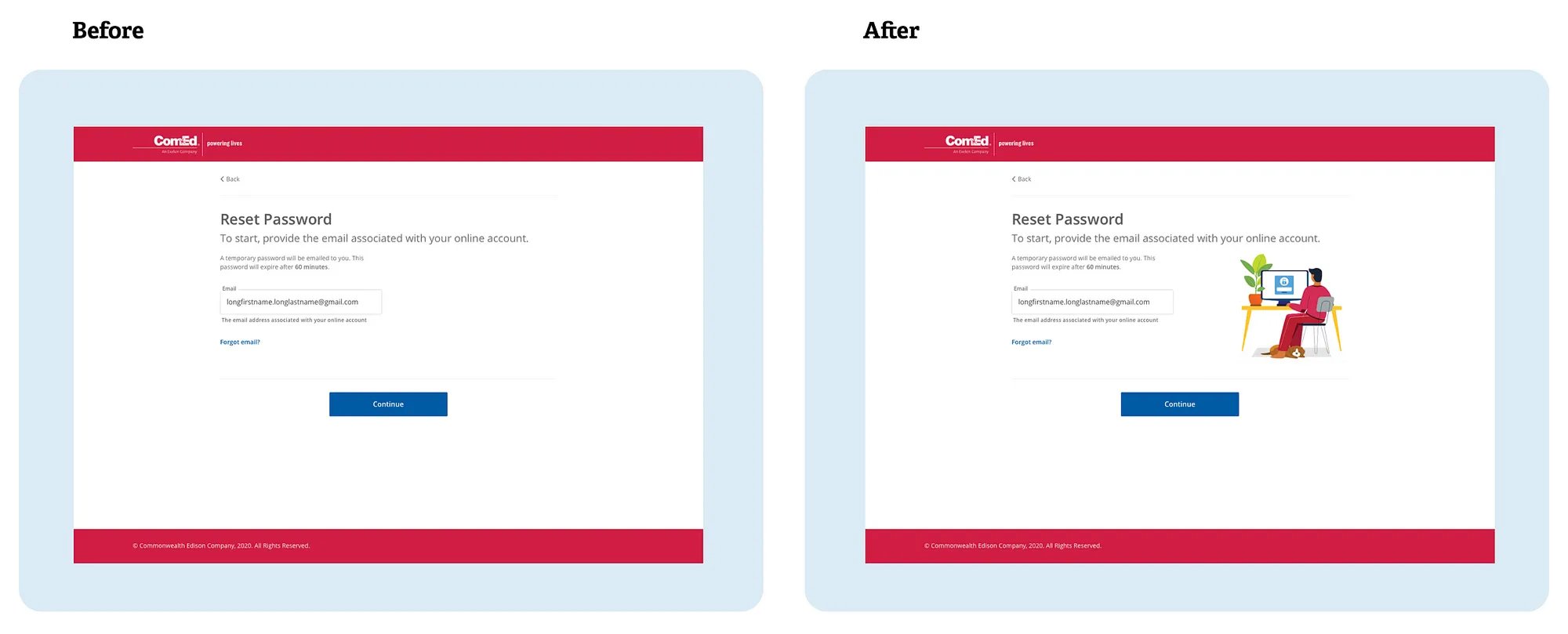
Illustrations brought to life
After
The use of illustration enabled us to tie better story telling (ie: that exciting moment just before you step into your new apartment or home).
Before
Stock photography felt very generic. It offered no real differentiator to help us stand out as a superior customer experience in the minds of our customers.
Creating an asset library
Now that we had a style and a framework I wanted to ensure it was easy for designers to pull illustrations into their designs. I created a library of illustration assets that could be leveraged and/ or customized to fit most illustration needs that would arise.
Hitting on the details
Lastly we ensured that each detail was considered to help our illustrations feel real and tell a more human story.
🤓
Learnings
On top of the illustration system & assets we created, I also needed to define a governance model.
I took all of our above work and explorations and created a Illustration guidelines hub that documented the framework, core values, principles, how-to-use guide, Do’s & Don’ts, contribution guidelines, governance practices, & much more — to ensure we had all of this information easily available to whomever wanted to leverage our illustration system.
📈
Impact
What we created in the end was:
A framework for using illustration
A library of assets that can be used & built upon
Recommended guidelines for use
What we’ve seen…
Early data shows ~5/10 product teams have leveraged our illustration guidelines
Those teams leveraging illustration have seen an increase in CSAT. Customers also now describe our experiences using words like ‘delightful’ and ‘welcoming’.